August 27, 2017 — Comments are off for this post.
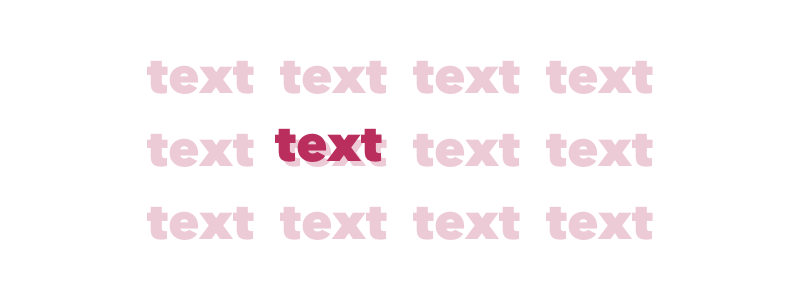
Word: Readability and Legibility
Definition: Readability is the measure of complexity in the words and sentence structure of a piece of content. Legibility is the ability for people to see, distinguish, and recognize the characters and words within the text.
Thoughts: Not to be confused with "legibility", readability is about a reading level and the ability to parse and understand sentences at varying levels of complexity.
Legibility is not about the understanding of a sentence and instead, is concerned with whether someone is physically able to see and distinguish the text.
Reference: Both readability and legibility play into user experience. It is known throughout the UX community that users tend not to read most text on a page. Therefore, the text that is presented should be short, to the point, and easily understood at a quick glance. Fewer and less complicated words are important when designing a user experience for all audiences, particularly when the text is not the end goal for the user.
Legibility is equally important because you cannot have readability without legibility. This means that text on a page should be sized appropriately (or have larger options), contain strong contrast with page color and other page elements, and should be written in a clean, less decorative typeface.
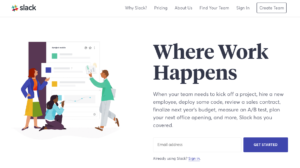
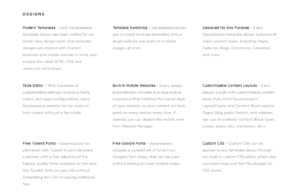
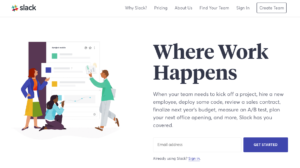
Here's an example of good readability and legibility from the Slack homepage. The text is written in short concise sentences making it easy to understand and great for quick skimming. Additionally, the legibility is great because of the contrast between the font and background color. It is easy to distinguish the hierarchy of important based on size and weight.

Now an example of the bad from SquareSpace's "Feature Index" page. The legibility is very difficult here. Notice the extremely low contrast between the font color and background -- not to mention the small font size. This is an example where designers chose visual aesthetics over usability and legibility. The readability is not great either because the amount of text and length of the sentences make it difficult to skim and understand quickly with ease.