Word: Skeuomorphic Design
Definition: The design style in which old and familiar ideas are incorporated into new technologies even if the familiar no longer plays a functional role. In other words, the digital is made to look like the old (in this case, the physical world) it represents.
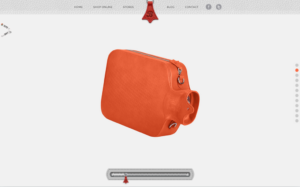
Reference: Think of the early Apple iOS design in which the "Notepad" app physically looked like a ruler-lined notebook. Or my personal favorite, the first Southwest Airlines site that was designed to look and function just like the real world ticket counter. (Oh, how far we have come in the world of airline websites.

Thoughts: We have long moved passed the "amateur" skeuomorphism of the internet past and into the world full of flat and material design. Like fashion, I still wonder if we ever see the day when skeuomorphism is so old, it's new again?