January 2, 2015 - Comments Off on Affordance
Affordance
Word: Affordance
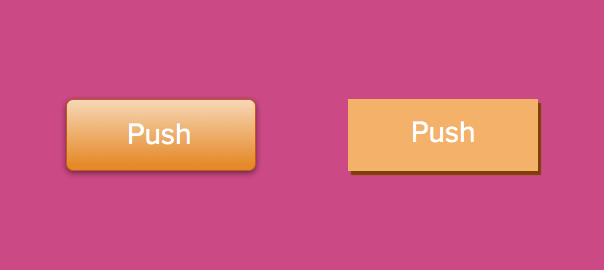
Definition: The properties of an object that determine what actions are possible. For sake of an every day example (no pun intended, Mr. Norman), a hinged door affords pushing or pulling.
Reference: The term was originally invented by the psychologist J. J. Gibson to refer to physical possibilities by properties of an object and was famously (in our design world bubble at least) articulated by Don Norman in his game changing book "The Design of Everyday Things." Norman thoughtfully writes, "An affordance is a relationship between the properties of an object and the capabilities of the agent that determine just how that object could possibly be used."
Thoughts/Questions: Take note, affordances are all around you! But don't get this confused with signifiers (more on those tomorrow).